Media queries behave incorrectly at breakpoints at non-100% browser zoom on Firefox & Edge · Issue #19197 · twbs/bootstrap · GitHub

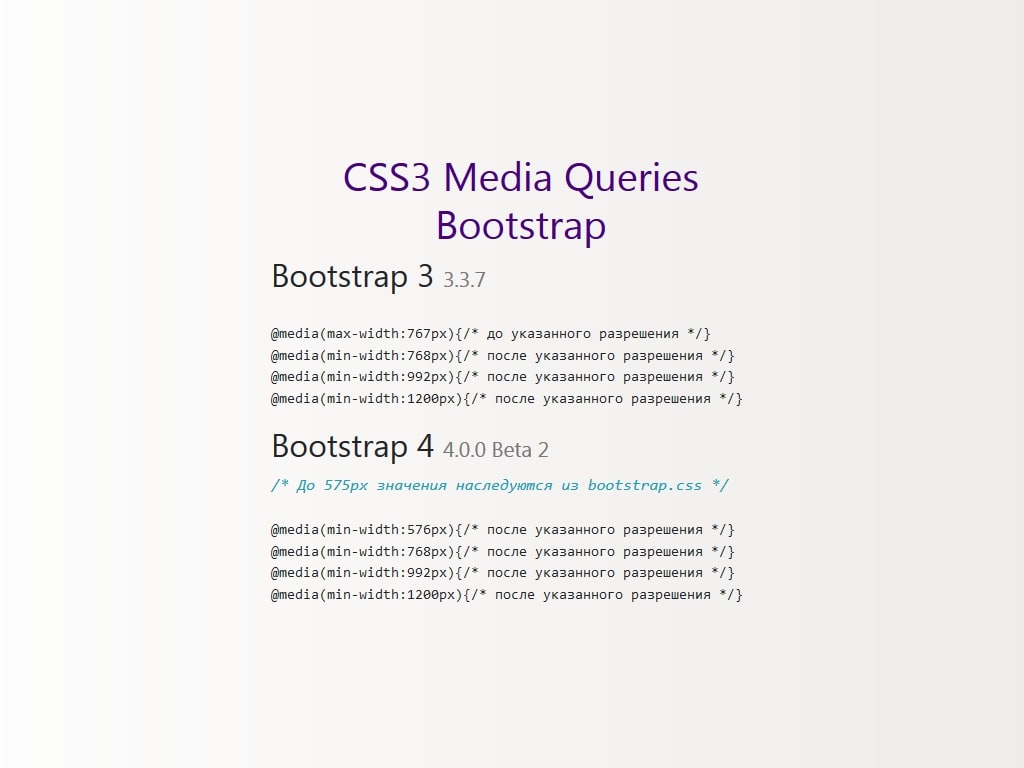
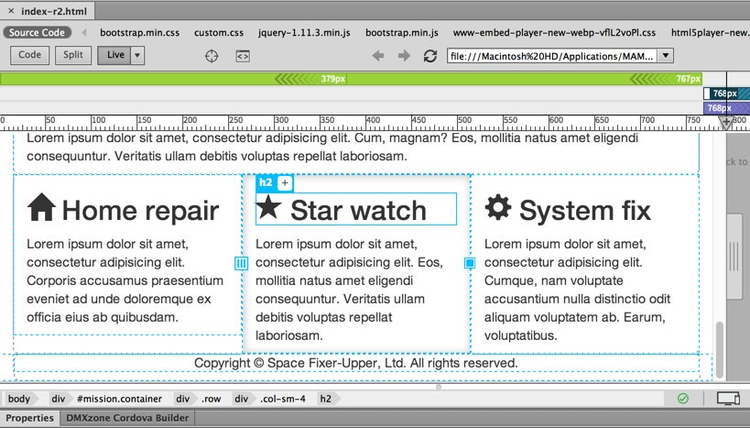
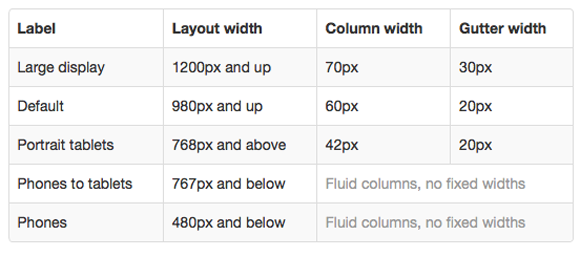
Orlando Web Design: Bootstrap Responsive Layout | Bootstrap responsive grid | Bootstrap Media Queries | Bootstrap Supported devices | Bootstrap Flexible images







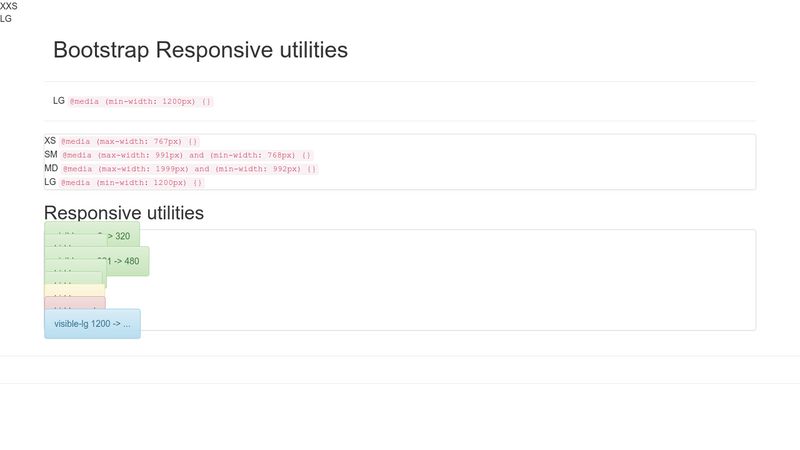
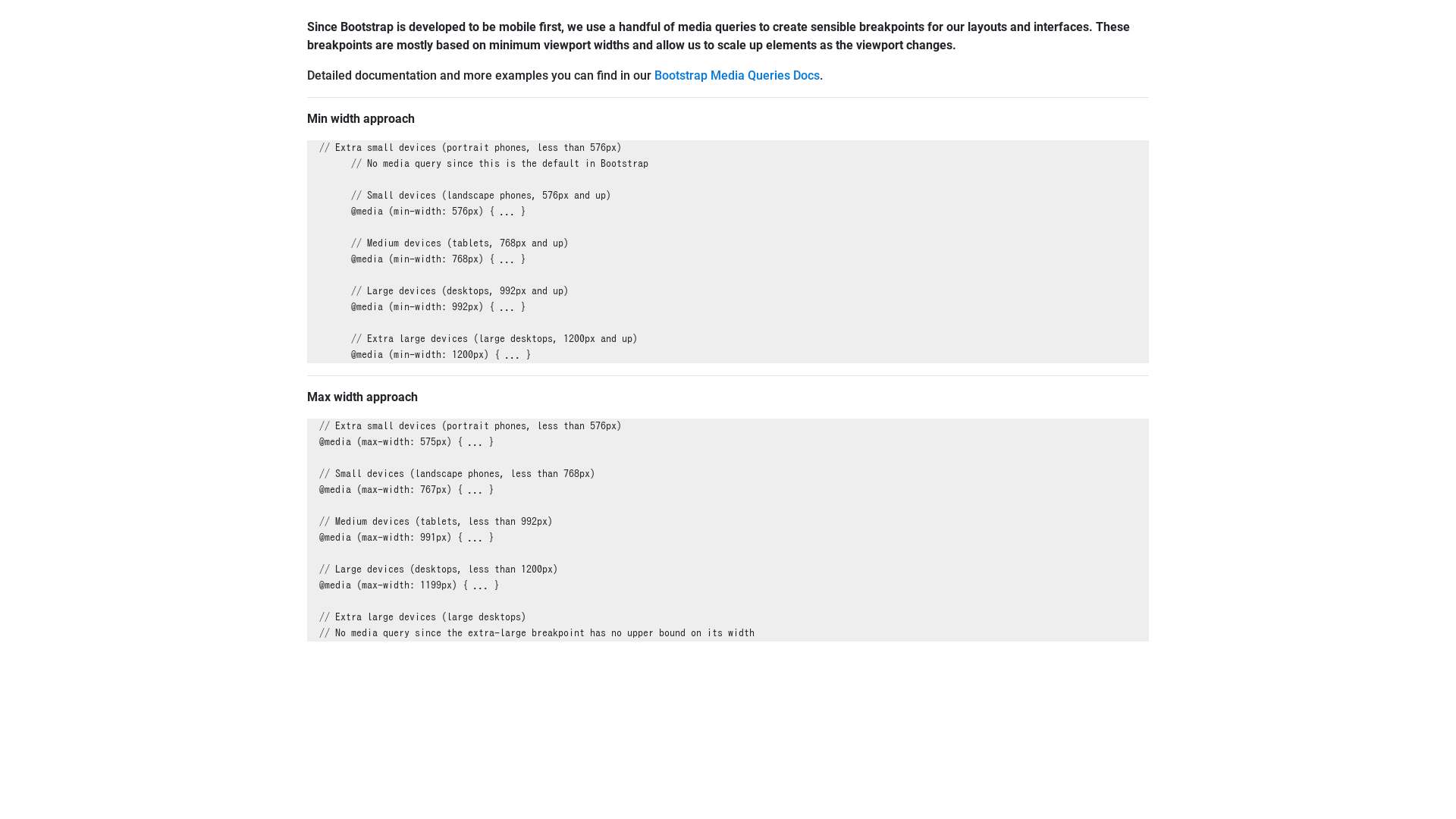
![Bootstrap] Components — part #1. Responsive Utilities and Media Query… | by SuJi Lee | Medium Bootstrap] Components — part #1. Responsive Utilities and Media Query… | by SuJi Lee | Medium](https://miro.medium.com/max/949/1*GsWPhK6vuR93jS8PQx3gvQ.png)